
Spis treści
Coraz więcej osób decyduje się na posiadanie własnej strony internetowej. Jest to idealna wizytówka w sieci oraz forma pozyskiwania klientów. Chcesz wiedzieć jak stworzyć projekt, który będzie nie tylko estetyczny, ale też uniwersalny? Odpowiedź na to jest złożona, ale śmiało mogę powiedzieć, że responsywność strony należy tutaj do decydujących czynników!
Pięć najważniejszych zasad projektowania nowoczesnych stron internetowych
1. Minimalizm
Minimalizm jest zawsze w modzie. Warto się tym zasugerować podczas tworzenia projektu. Oczywiście nie jest to warunek konieczny, ale z pewnością może Ci pomóc w osiągnięciu strony, która będzie miała status evergreen.
Jest to także praktyczne podejście w momencie, gdy nie masz konkretnego pomysłu na swoją pracę. Skromny, a zarazem elegancki projekt będzie w sam raz. Dodatkowo w momencie gdy zechcesz wprowadzić na stronie poprawki, zrobisz to dużo szybciej i prościej.
2. Spójność
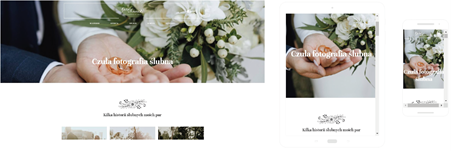
Ta cecha dobrego projektu tyczy się zarówno stworzenia spójności między stroną internetową a marką, jak i zgodności wyglądu w przypadku wielu widoków (RWD).
To, że nie powinniśmy przenosić wszystkich elementów ze strony desktopowej nie oznacza też, że wersja na mobile, czy chociażby tablet powinna wyglądać zupełnie inaczej. Wręcz przeciwnie. Niezwykle istotna jest spójność. Odbiorca Twojej strony nie powinien czuć się zdezorientowany, w momencie, gdy będzie odwiedzał witrynę, korzystając z różnych nośników.

3. Odpowiedni design
Mówiąc o designie mamy na myśli zarówno oprawę graficzną, jak i typografię oraz kolorystykę. Jeśli zadbasz o to, aby elementy te były dopasowane do charakteru Twojej działalności (oraz jej grupy docelowej), będziesz w stanie poszerzać swoje grono odbiorców, a także utrzymać projekt na dłużej.
4. Intuicyjność
Stworzenie odpowiedniej nawigacji pozwala na prostsze i przyjemniejsze przemieszczanie się po stronie, a co za tym idzie, zmniejsza prawdopodobieństwo zniechęcenia nią Twojego odbiorcy.
Dzięki odpowiedniemu projektowi z właściwą formą przekazu jesteś w stanie nakierować użytkownika na zrealizowanie celu.
Przy kolejnym punkcie zatrzymamy się na trochę dłużej. Omówimy sobie wspólnie cechę, bez której zdecydowanie nie obejdziesz się podczas projektowania swojej nowoczesnej strony.
5. Responsywność
Co oznacza, że strona jest responsywna? Czy to to samo co strona mobilna? Niektórzy określeń responsywna i mobilna strona WWW używają zamiennie. W rzeczywistości jednak są to dwie różne rzeczy.
Co to jest RWD?
Responsive Web Design (RWD) to typ strony, którego projekt dostosowuje się do rozmiaru wyświetlacza na podstawie wcześniej ustalonych układów, prezentując tym samym znajdujące się na niej treści w jak najkorzystniejszy sposób.
Wersja mobilna to taka, która jest dopasowana, tylko i wyłącznie do ekranów smartfonów. Często wiąże się też z posiadaniem dodatkowej domeny. Adres, który posiadamy w wersji wyświetlanej na komputerach, może być też np. poprzedzony literą „m”. Jeśli mielibyśmy dokonywać wyboru między tymi dwoma, to oczywiście RWD miałoby przewagę.
Jakie są przewagi RWD?
- dostosowywuje się do więcej niż jednego widoku;
- wszystko jest na jednej domenie;
- wymaga jednej aktualizacji treści;
- jest łatwiejsze przy pozycjonowaniu.
Od czego zacząć projektowanie responsywne?
Sam projekt powinniśmy rozpocząć od briefu strony oraz jej szkicu. Może być w formie papierowej lub też cyfrowej, jak Ci wygodniej.
W momencie gdy tworzymy witrynę internetową za pomocą narzędzia, które daje nam możliwość dostosowywania widoku strony do nośnika, na jakim zostanie ona wyświetlana, jesteśmy w stanie zadecydować o tym, na której z wersji chcemy rozpocząć wykonywanie swojego projektu.

Zazwyczaj zaczynamy od desktopu, a następnie przechodzimy do kolejnych etapów. Wiele osób proponuje, aby jednak to widok na tablet był naszą bazą. Jest to spowodowane między innymi tym, że rozdzielczość ta jest…można by powiedzieć kompromisowa i może nam pomóc w wyborze istotnych treści – zarówno tych graficznych, jak i tekstowych.
Są jednak jeszcze zwolennicy rozpoczynania swojej pracy od projektowania strony na widoku mobile. W związku z tym, że według nich dużo łatwiej będzie nam wtedy wyselekcjonować najważniejsze informacje, wokół których powinniśmy budować całą resztę.
Jeśli nie wiesz do końca, od którego trybu zacząć swoją pracę, w podjęciu decyzji pomóc Ci może sprawdzenie swoich potencjalnych odbiorców (grupy docelowej). Czego potrzebują, jakie są ich przyzwyczajenia? Nie zawsze da Ci to jednoznaczną odpowiedź, ale z pewnością nie zaszkodzi. Co jeszcze będzie dobrym punktem zaczepienia? Tematyka Twojej strony, jej cel, itd.
Czy zaprojektowanie strony responsywnej pomoże w jej pozycjonowaniu?
Odpowiedź na to pytanie potwierdza wiele źródeł, ale już sam fakt, że Google patrzy przychylniej na takie strony, mówi naprawdę wiele. Przykładem może być tutaj narzędzie Google Search Console, które badając konkretną witrynę, zbiera dane z wersji na mobile.
Więcej na temat pozycjonowania stron w Podcaście Biznesowym
Oprócz kwestii technicznych i algorytmów pamiętaj też o tym, że strony posiadające RWD będą dla użytkowników bardziej praktyczne. Bez problemu mogą manewrować między różnymi urządzeniami – czy to laptop, telefon albo tablet.
Wygoda i przejrzystość treści pomoże Ci we wzrostach realizacji celu strony, a przy okazji zasugeruje też wyszukiwarkom, że Twoje materiały we właściwy sposób odpowiadają na określone potrzeby, pytania.
Czy projektowanie RWD jest trudne?
Ogólnie rzecz biorąc samo projektowanie strony responsywnej nie różni się niczym od tej standardowej wersji. Oczywiście na początku może okazać się to trochę bardziej pracochłonne. Nie potrzebujesz jednak do tego żadnych dodatkowych umiejętności. Wciąż bazujesz na wcześniej obranym wzorze…tak jak już wspominaliśmy. Spójność jest niezwykle istotna.
Twoja strona może powstać na podstawie kodu lub zostać stworzona przy pomocy narzędzia, jakim jest kreator stron internetowych, działający na zasadzie drag and drop (przeciągnij i upuść).
Dlaczego w większości przypadków lepiej wybrać kreator?
Poza samym faktem, że nie musisz uczyć się języka kodowania, zyskujesz również większą kontrolę nad całym projektem. Oczywiście jeśli wybierzesz odpowiednie narzędzie.
Dzięki temu, że kreatory takie jak np. WebWave działają według WYSIWYG (what you see is what you get), dużo prościej i szybciej będziesz w stanie stwierdzić czy dany wygląd na poszczególnym urządzeniu Ci odpowiada.
O czym należy pamiętać przy tworzeniu strony responsywnej?
Przebrnęliśmy już przez charakterystykę projektowania strony responsywnej. Aby utrwalić sobie najważniejsze informacje, podsumujmy sobie wszystko w punktach.
- ustal priorytety i cel strony;
- wyselekcjonuj najważniejsze informacje;
- wybierz odbiorców, czyli tzw. grupę docelową;
- opracuj koncepcję web designu;
- ustal projekt strony oraz jej właściwą nawigację – ta sama w każdej wersji czy może wręcz przeciwnie?
- zadbaj o spójność wszystkich wersji widoków:
- strona w każdej wersji może mieć swój indywidualny charakter, ale użytkownik korzystający z różnych „odbiorników” nie powinien mieć wątpliwości czy przypadkiem nie trafił na inną platformę.
- wybierz właściwy, czytelny font:
- treść zapisana fontem bezszeryfowym będzie prostsza w odbiorze.
- zadbaj o odpowiedni format grafik:
- najlepiej sprawdzą się te wektorowe;
- format powinien być lekki, tak aby materiały ładowały się na stronie jak najszybciej.
Czy strona bez RWD sprawdzi się tak samo dobrze?
Niestety, jak można było przypuszczać, w dzisiejszych czasach mobilność to podstawa. Bez tego ani rusz.
Pamiętając o uwzględnieniu responsywności, zmniejszamy ryzyko odrzucenia naszych treści na urządzeniach mobilnych, ponieważ dostosowaliśmy jej wygląd do użytkowania. Dzięki czemu użytkownik nie musi denerwować się, przybliżając napisaną drobnym maczkiem treść na stronie (z wersji desktopowej).
Pamiętaj też, że prowadząc własną stronę, warto powiązać ją z social mediami… i oczywiście teoretycznie responsywność nie jest Ci do tego potrzebna, ale w związku z tym, że użytkownicy najczęściej sprawdzają np. swojego Facebooka, korzystając ze smartfona, to wszystkie treści znajdujące się na stronie, o których piszesz na platformach społecznościowych, powinny móc wyświetlić się Twojemu odbiorcy w wersji dostosowanej do jego urządzenia.
Dzięki wielu udogodnieniom przyzwyczailiśmy się też do wygody i można powiedzieć, że staliśmy się też mniej cierpliwi. Oczywiście nie jest to nic negatywnego. Chodzi tutaj bardziej o to, że wpisując hasło w wyszukiwarce lub wchodząc na daną stronę, oczekujemy zazwyczaj szybkiej informacji zwrotnej. Co za tym idzie? Strona powinna być przejrzysta i lekka, aby nie stracić wobec niej zainteresowania przez problemy techniczne czy wcześniej wspomniany nieodpowiednio dostosowany wygląd.
Co ciekawe, z niektórych obserwacji wynika też, że osoby przeglądające internet za pośrednictwem urządzeń mobilnych są bardziej impulsywne w podejmowaniu decyzji, a więc możesz również rozważyć prosty i klarowny przekaz informacji oraz odpowiednio dobrane do tego CTA (call-to-action).

Tak więc, jak można wnioskować, z jednej strony projektowanie platform internetowych to sama przyjemność dająca Ci możliwość wykazania się kreatywnością, ale z drugiej strony jest to spore wyzwanie. Dlaczego?
Twoim zadaniem jest stworzenie witryny WWW, która nie tylko Tobie przypadnie do gustu, ale przede wszystkim będzie odpowiadała jej odbiorcom. Użytkownicy platform mają coraz to większe wymagania, a zapewnienie im możliwości korzystania ze strony gdziekolwiek się znajdują i z jakiegokolwiek urządzenia korzystają, jest teraz podstawą. W związku z tym można powiedzieć, że uwzględnienie responsywności w Twoim projekcie będzie równie ważne, co domena, hosting czy np. certyfikat SSL.
Podsumowanie
Projektowanie stron internetowych potrafi być nie lada wyzwaniem. Najlepiej będzie więc jeśli już na samym początku swoich prac zadbasz o podstawowe elementy dobrej, a zarazem nowoczesnej strony internetowej. Responsywność jest jednym z nich. W dzisiejszych czasach nie korzystamy ze stron internetowych tylko i wyłącznie na komputerze. Wręcz przeciwnie. Statystyki pokazują, że z roku na rok coraz więcej osób spędza czas na urządzeniach mobilnych, a przede wszystkim smartfonach.
Jeśli nie chcesz ograniczać swoich zasięgów, musisz o tym pamiętać i stworzyć swoją stronę z uwzględnieniem RWD. W teorii, zadanie to może zająć Ci trochę czasu, dlatego też najlepiej będzie jeśli skorzystasz z udogodnień narzędzia, które daje Ci opcje projektowania dla różnych widoków – włącz tryb automatyczny lub układaj wszystko po swojemu.





